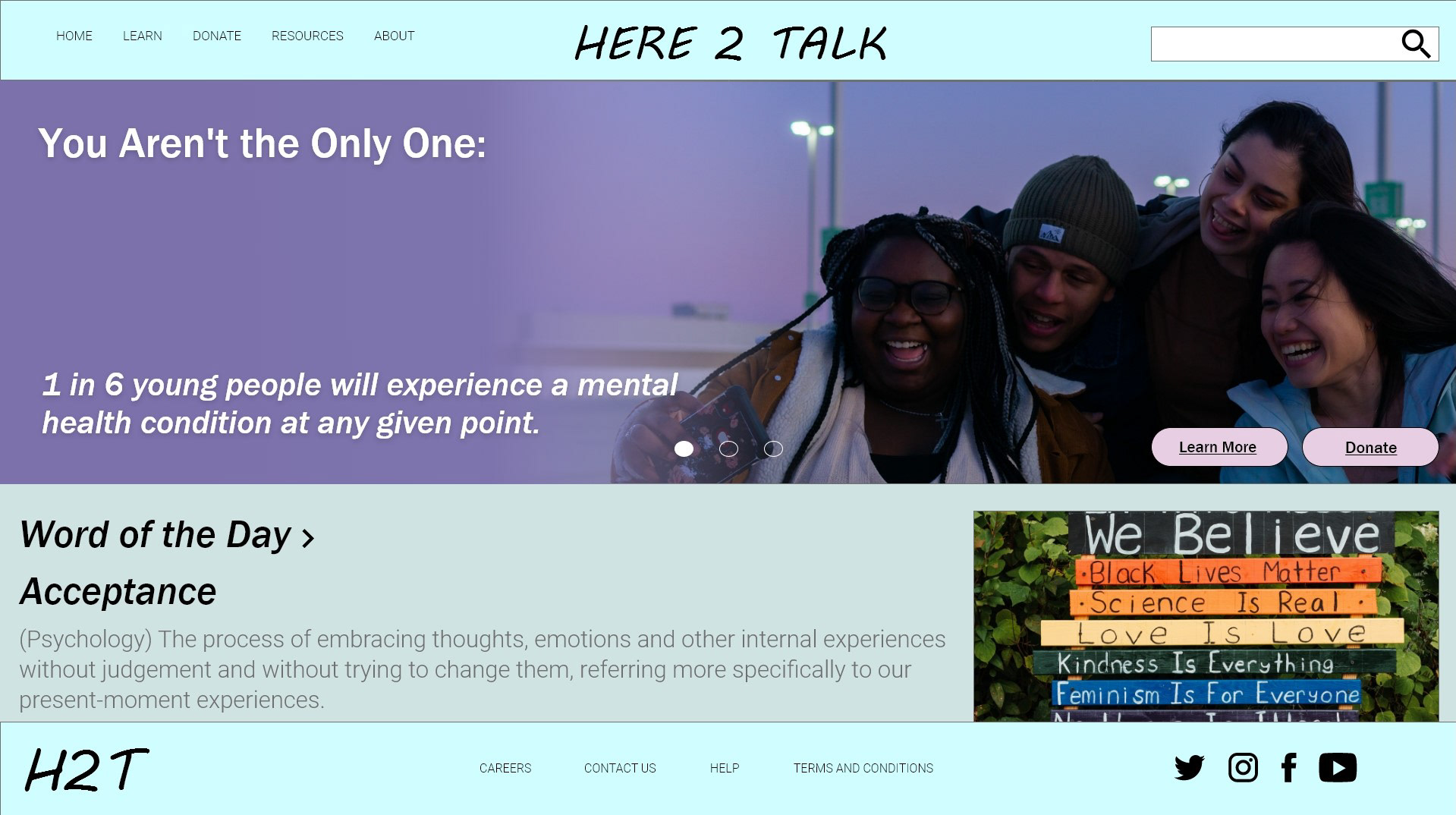
Desktop Website UI



Tablet Website UI



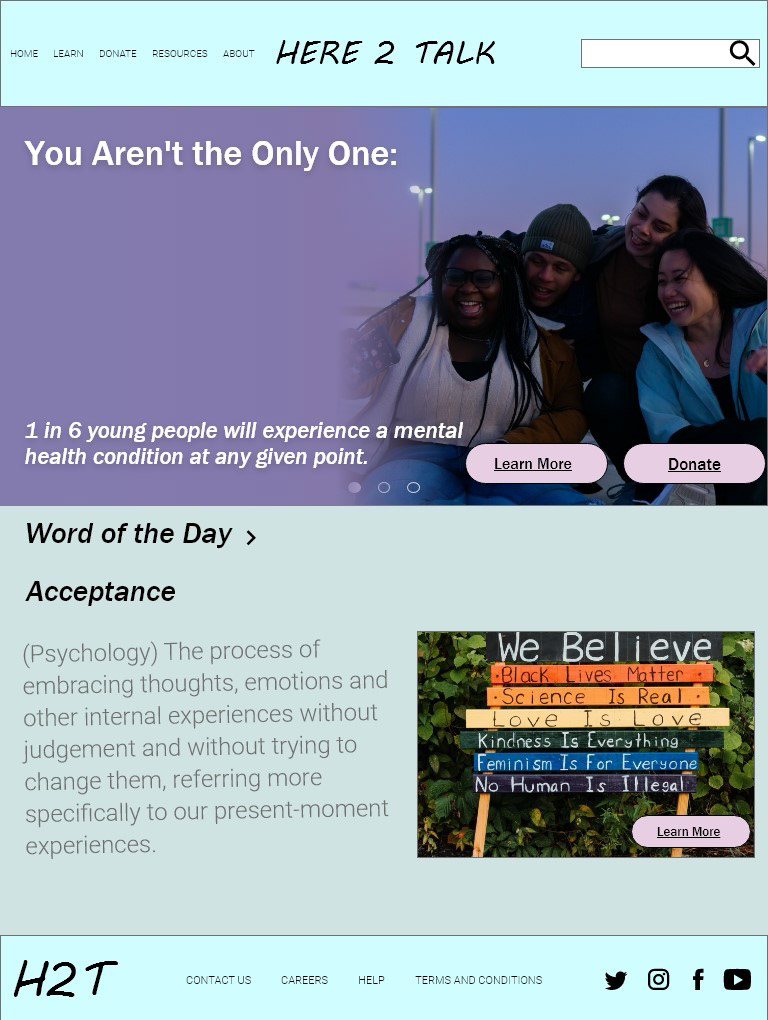
Mobile App UI



User Testimonials
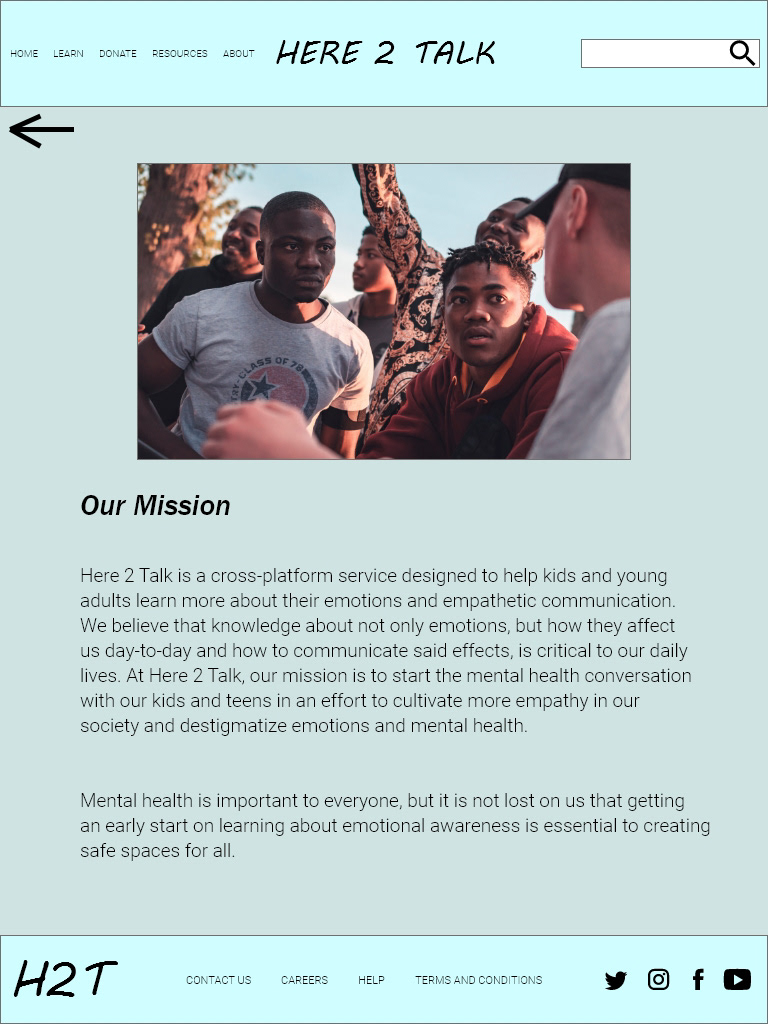
We believe that knowledge about not only emotions, but how they affect
us day-to-day and how to communicate said effects, is critical to our daily
lives.
us day-to-day and how to communicate said effects, is critical to our daily
lives.
Mental health is important to everyone, but it is not lost on us that getting
an early start on learning about emotional awareness is essential to creating safe spaces for all.
an early start on learning about emotional awareness is essential to creating safe spaces for all.
Here 2 Talk targets users, specifically kids and young adults, who struggle learning about/expressing their emotions or communicating without misunderstanding, due to lack of knowledge/interest or inaccessibility.
Since we wanted to target youth, each design choice was carefully made to attract youth to learn about mental health in an intriguing way. The color palette was thoughtfully curated in an effort to ensure calmness, especially in a state of duress. In an effort to maximize accessibility, the iconography used was simplified and typography was distinct and hierarchal. Lastly, the name was thought of specifically because it is marketed towards young adults/students, who are most likely to text than talk, hence the stylization, "Here 2 Talk", to reflect the casualness of text rhetoric.
Dedicated Mobile App Prototype
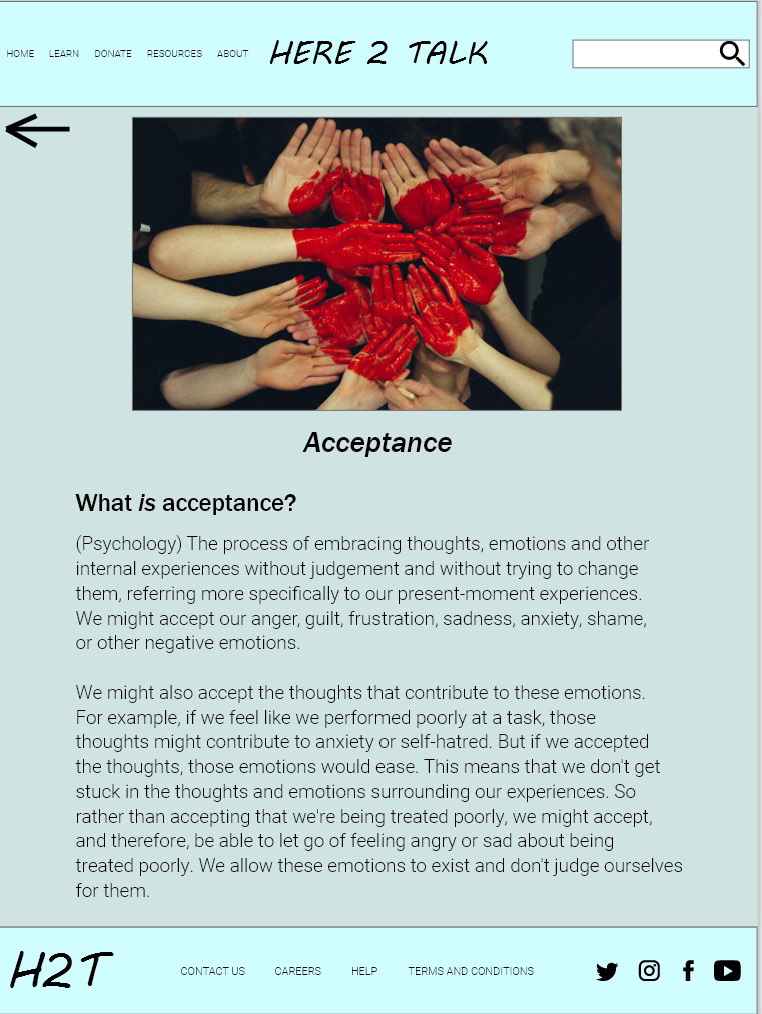
Mobile Website Prototype
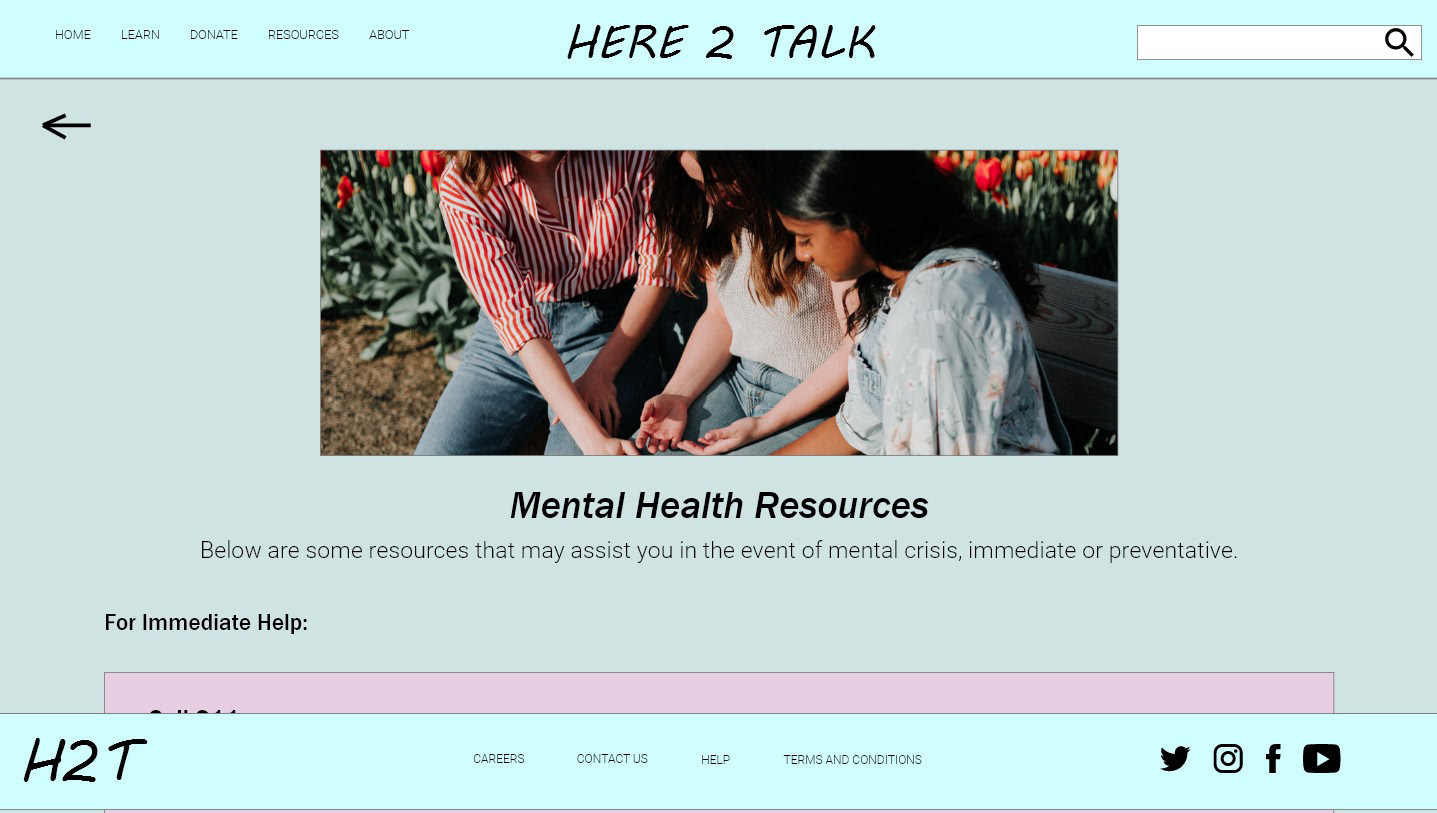
Desktop Website Prototype
Tablet Website Prototype